42 html slider with labels
Playing With The HTML5 range Slider Input - the new code With the right selectors, the appearance of the slider can be made equivalent across browsers, as the default - dipping as it does into the UI of the operating system to determine the style of the element - can look very different from one browser to the next. Brenna OBrian has an excellent article on styling the range slider . css - HTMl Range Slider With Labels every 5 - Stack Overflow I have a simple HTML Range Slider. Min value is 0 Max is 30. I want to put labels under the slider but only every 5. Code is shown below and demo page is here -
Swing Examples - Slider with custom labels - Tutorialspoint Following example showcase how to use a slider with custom labels in a Java Swing application. We are using the following APIs. JSlider(orientation, min, max, value) − To create a slider while orientation set the vertical orientation. JSlider.getValue() − To get the current value of slider. JSlider.setLabelTable() − To set the labels. JSlider.setPaintLabels(true) − To show the labels.

Html slider with labels
HTML: Can I add labels within ranges on a slider bar? That slider bar has color coded ranges (e.g. green 0 < 25, yellow 26 < 50, orange 51 < 75, red 76 < 100) and I would like to add text labels within those ranges on the slider bar itself, or just as labels below the slider bar. Is there a method for doing this without having to match pixel to pixel? range slider with labels html Code Example - Grepper html form label updates range slider; stop range input from rounding html; input range; html input type range; css bootstrap range slidershow value on slider; slider input; turn number input into slider; ipnut range html; html range; range slider with labels html; how to have 4 values in input range; input type range; Do not allow someone to ... How To Create Range Sliders - W3Schools Create a dynamic range slider to display the current value, with JavaScript: Example. var slider = document.getElementById("myRange"); var output = document.getElementById("demo"); output.innerHTML = slider.value; // Display the default slider value. // Update the current slider value (each time you drag the slider handle)
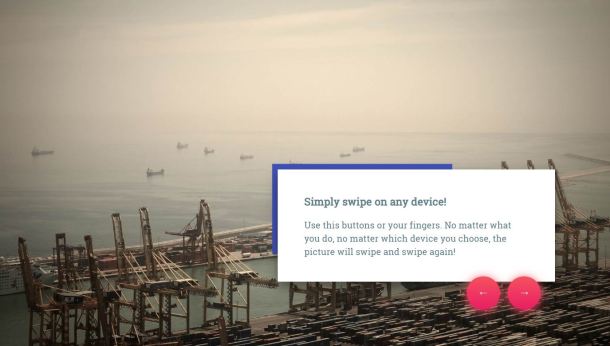
Html slider with labels. HTML Range Slider with Labels and Input Value - HTMLCSSFreebies HTML Range Slider Features: Range Slider Labels Range Slider Values User Input Values Responsive Range Sider Based on CSS and jQuery Modern Design Clean Source Code Demo We have created a practical example for choosing RGB values for colors. User can select RGB values of a color by using Range Slider or by giving his input directly. Demo Playground CSS Range Slider | Html range slider with labels HTML code CSS Range Slider JS used for color-change and % label 0 There is all HTML code for the CSS Range Slider. How to create a working slider using HTML and CSS A slider is a set of frames in a sequence that can be traversed respectively. This article exhibits the approach to build a slideshow with the use of only HTML and CSS. At first, enter the basic HTML code and then add the radio buttons for the frames using type as radio. After that, implement the designs of frames in a sequence. Responsive Slider with Labels | Cincopa The slider with labels may hold any number of images, which you can upload from any of your devices including webcam, mobiles and even download directly from web URLs. The responsive image slideshow with labels suits all HTML and CMS based sites and may also be promoted through hundreds of social channels.
EOF html range slider with labels code example - newbedev.com Example 1: can't modify range value js HTML label tag - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. jQuery Range UI Slider With Labels - Tuts Make Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file In this step, we need to create one html file and update the below html code in this file: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
- HTML: HyperText Markup Language | MDN Version 66 (66..3359.181) of Chrome supports labels but the tag has to be styled with CSS as its display property is set to none by default, hiding the labels. Creating vertical range controls By default, if a browser renders a range input as a slider, it will render it so that the knob slides left and right. Simple Labels for HTML5 Slider (Input Type = Range) Simple Labels for HTML5 Slider (Input Type = Range) For a favicon tool I'm working on, I tried using an HTML5 slider for the first time and was surprised to learn there's no labels. Looked at a couple of shims out there, but they are justshims and don't include labels either. So d-i-y … Custom Range Input Slider With Labels - CodeMyUI Image: Custom Range Input Slider With Labels GIF This custom input range slider is awesome in many useful ways particularly a wide range of numbers is equally available to the user, there is a known upper and lower limit to the range and the user is expected to "play" with their input, adjusting it frequently. Designed by Trevan Hetzel How To Create Range Sliders - W3Schools Create a dynamic range slider to display the current value, with JavaScript: Example. var slider = document.getElementById("myRange"); var output = document.getElementById("demo"); output.innerHTML = slider.value; // Display the default slider value. // Update the current slider value (each time you drag the slider handle)
range slider with labels html Code Example - Grepper html form label updates range slider; stop range input from rounding html; input range; html input type range; css bootstrap range slidershow value on slider; slider input; turn number input into slider; ipnut range html; html range; range slider with labels html; how to have 4 values in input range; input type range; Do not allow someone to ...
HTML: Can I add labels within ranges on a slider bar? That slider bar has color coded ranges (e.g. green 0 < 25, yellow 26 < 50, orange 51 < 75, red 76 < 100) and I would like to add text labels within those ranges on the slider bar itself, or just as labels below the slider bar. Is there a method for doing this without having to match pixel to pixel?













Post a Comment for "42 html slider with labels"